티스토리 뷰
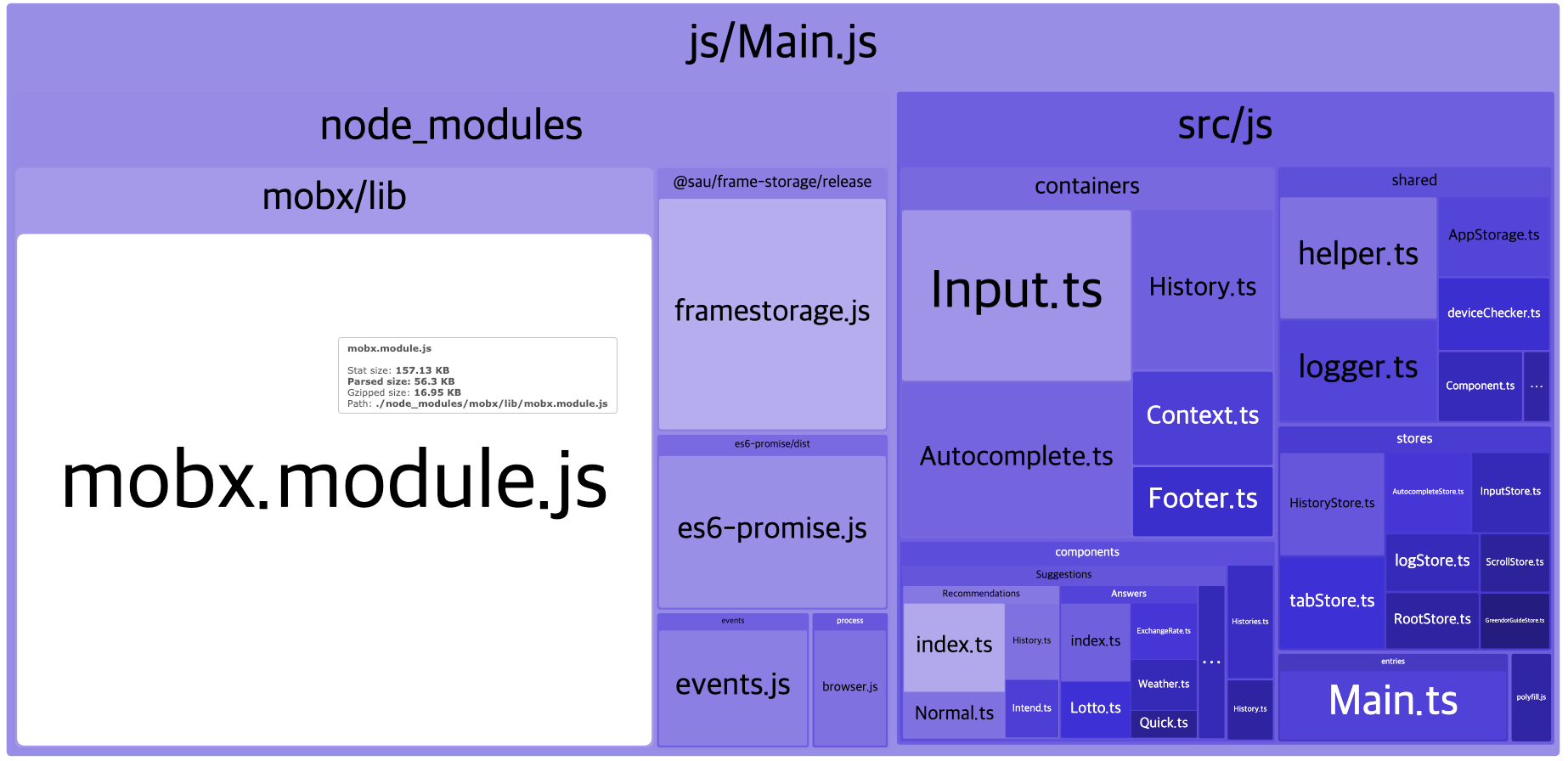
Webpack을 사용하여 번들링되는 모듈을 분석해서 시각적으로 표현해주는 모듈이다.
모듈이 차지하는 용량에 따라 눈에 보이는 영역도 커지기 때문에
어떤 모듈이 얼만큼의 용량을 차지하는지 쉽게 파악알 수 있다.
설치
npm install --save-dev webpack-bundle-analyzer사용 방법
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin()
]
}레포트 화면
Webpack 빌드를 실행하면 아래와 같은 화면이 새창으로 뜬다.

부가 기능
레포트 화면을 static 파일로 생성하기
new BundleAnalyzerPlugin({
analyzerMode: "static", // 기본값 "server"
reportFilename: "파일명" // 기본값 "report.html"
})번들할 때 새창 열리지 않게 하기
new BundleAnalyzerPlugin({
openAnalyzer: false // 기본값 true
})
https://github.com/webpack-contrib/webpack-bundle-analyzer
webpack-contrib/webpack-bundle-analyzer
Webpack plugin and CLI utility that represents bundle content as convenient interactive zoomable treemap - webpack-contrib/webpack-bundle-analyzer
github.com
'dev' 카테고리의 다른 글
| @babel/preset-env와 @babel/plugin-transform-runtime의 corejs 3 폴리필 비교 (1) | 2019.08.21 |
|---|---|
| Babel Polyfill 적용하는 방법들 (0) | 2019.08.08 |
| 객체 지향 설계 포인트 (0) | 2016.06.06 |
댓글
글 보관함
TAG
- @babel/preset-env
- Analyzer
- @babel/polyfill
- corejs
- polyfill
- babel/plugin-transform-runtime
- @babel/plugin-transform-runtime
- fe
- JavaScript
- 객체지향
- 개발
- frontend
- babel
- 구조설계
- babel-polyfill
- babel polyfill
- 프로그래밍
- webpack bundle analyzer
- bundle analyzer
- webpack-bundle-analyzer
- OOP
- webpack
최근에 올라온 글
최근에 달린 댓글
